程序目录结构及说明:
| Images | 说明 | |
| - Js.js | 加密后的测试码 | - 开发源码不用 |
| - Ini,css | 页面样式表 | |
| Js | ||
| - Jquery.min.js | 不解释 | |
| - Common.js | 抽奖逻辑主程序 | |
| Ini.js | 配置文件 | |
| Open.htm | 抽奖启动界面 |
1、号码抽取等级、数量自由定义 可在系统上配置或修改ini.js
2、全屏幕显示1024X768像素,界面美观大方,适合于投影仪投射晚会晚宴豪华场所抽奖系统。
3、可自由选择键盘及鼠标双重操作方式。
4、只需要IE浏览器即可完成所有执行。
5、未到场人员可以双击数字单独重新抽取。
6、自由配置一次抽一组或者抽一个。
7、自由定义过滤没有发到的号码段。
8、屏蔽键盘上无用键以免人员误操作。
9、抽奖完成后可以选择保存结果以便日后统计分析。抽奖启动界面

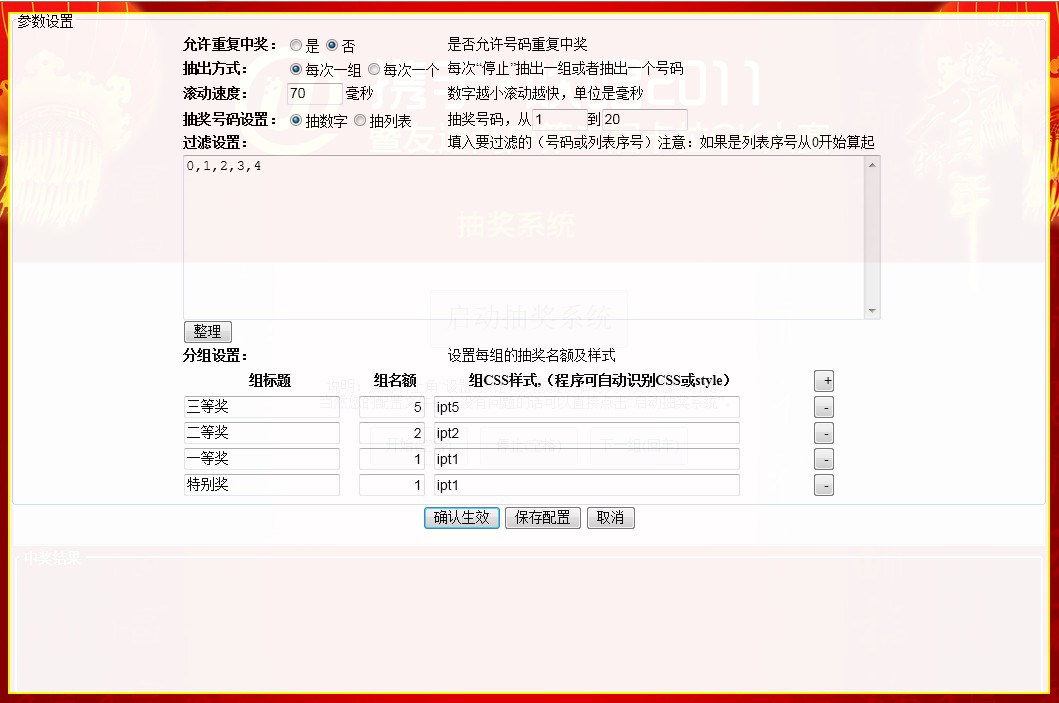
抽奖奖项设置界面

您的配置选择“确认生效”,本程序关闭之前所有设置临时有效;选择“保存配置”(这个操作在IE内核程序中有效)程序将自动整理您的配置并生成配置文件“ini.js”,您需要将它保存到“启动.htm”相同的目录中。
注意:抽奖程序一旦启动将不再有权限对配置做任何修改!
配置代码(ini.js)
/*
#=============================================================#
# 程序开发:TONY E-mail:admin@archn.cn QQ:1004023852 #
# 本应用开发服务属于免费使用,非本人同意不得用于任何商业用途!#
# 参考站点:http://www.archn.cn #
#=============================================================#*/
var m = [1,120]; //按号码范围抽 m_name必须为[];
var m_name = []; //按姓名抽 例子["王超旭","大乔","小乔","张辽","孙权","关羽","曹操","诸葛亮","周瑜","司马懿","杨志","鲁智深","孙尚香"];//人员名单 本数组有值“号码范围”自动失效
/**
奖项配置及样式关系设置
name: 本组奖项名称
num: 本组要抽出的数量
clas:对应的样式 ini.css 内(默认 class="ipt")clas 可以是className也可以直接写style
*/
window.ini =[
{name:"三等奖",num:5,clas:"ipt5"},
{name:"二等奖",num:2,clas:"ipt2"},
{name:"一等奖",num:1,clas:"ipt1"},
{name:"特别奖",num:1,clas:"ipt1"}
];
/** 辅助参数设置 */
window.rep = 0; //是否允许号码重复出现
window.obo = 0; //一次抽一(组0/个1)
window.arr = [0,1,2,3,4]; //排除号码或姓名序号 例子 [0,1,2,3,4]
window.v_s=70; //滚动响应时间,单位毫秒,数字越大滚动越慢
window.h_s=800; //本参数window.obo=1有效,控制结果卡片显示时间,显示期间键盘按钮被锁定.由于时间关系逻辑说明将后续放出,如果有代码问题的可以联系我咨询,希望我们共同进步、共同学习!
注意:运行前您要删除的内容,否则页面会报错
用记事本打开"open.hta"文件找到下面这行,删除即可
<script type="text/javascript" src="http://www.clicki.cn/boot/44647"></script>

![TonyCode 抽奖互动系统[自动识别扩展屏] 绿色版 分享](http://www.archn.cn/content/uploadfile/201704/12311491960346.png)



评论 (0)